NESTJS, IS USEFUL A FRAMEWORK OF NODE?

It is not news that Javascript is one of the languages that has been most prevailing in relation to the development of web applications, for which, many people have taken the trouble to offer us tools that improve our development experience and expand the possibilities that this interesting language has for us.
Nowadays the most popular tool are NodeJs as an open-source runtime and npm as a package manager that brings together many libraries that save us from a lot of struggles.

This duo was the one that promoted the development of backend applications in Javascript as it allowed to create an HTTP server in a simple way and reusing existing pieces of code to avoid “Reinventing the wheel”, however, the chaotic syntax of Javascript added to the need to create a standard that allowed companies to properly organize in terms of development led to the creation of tools that organize this structure, among which the most popular would be Typescript, a superset of javascript that expands its characteristics and guides it to a standard of good practices, additionally, nodejs frameworks emerged that offered tools to save time and increase the previously mentioned order, among the most outstanding are Loopback, MeteorJs and NestJS, this blog will focus on the latter.
First of all, what is NestJs? In simple words we can define it as a nodejs framework which is based on another popular framework called ExpressJs to be able to easily create a robust server, additionally, it incorporates typescript as the default language and takes advantage of this to implement a system based strongly on the Object-oriented programming, applying dependency injection as a design pattern.
STRUCTURE

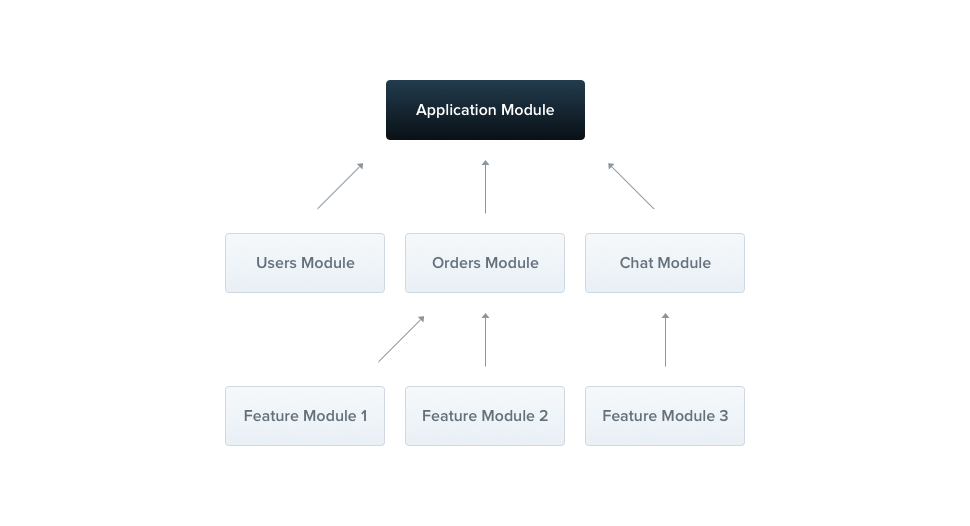
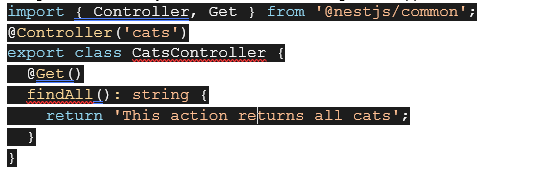
A Nestjs application is mainly composed of the main module which contains other modules, which in turn, can contain other modules, segmenting the code in such a way that it is easily readable, reducing the time and effort necessary to understand a previously made application. These modules usually have two main components, a controller that is responsible for receiving requests and a provider or service that gives it functionality. Let’s consider the following code snippet:

This short piece of code will be in charge of defining a GET / cats endpoint which will return the written message as plain text, notice how a functionality which in express would have taken time to configure, only took 8 lines including the import, forget about configuring middleware essential for your application, Nest takes care of that so that you can go directly to apply functionalities, saving very useful time.
Unfortunately, not everything can be good, and as usual, this framework has certain problems. Curiously, the main one is the structure of the application, because, when separating them into Nest modules, it generates a common problem called Circular Dependency, which consists of the creation of module loops, that is, Module 1 depends on Module 2, which in turn It depends on Module 3 and this on Module 1, causing a conflict in which everyone depends on each other and there is no good starting point established for which the application will fail fatally, another problem derived from this is the lack of freedom, because having its predefined way of building the application, the ideal is that they follow its rules for correct operation, such as integration with mongoose or the handling of authentication by JWT in which the programmer may feel uncomfortable when being restricted in certain functionalities.
Finally, I would like to talk about one of the functionalities that most caught my attention when using this framework, which would be the Swagger implementation for OpenAPI documentation and the microservices architecture, for the first thing Nest provides you with a library that is responsible for scanning all the controllers and parameters defined in the path so that you only have to configure this library in about 5 lines and you would already have your documentation defined as an endpoint of your application, all this if you touch a single .yaml file. Secondly, we have the implementation of microservices which is created from a library that manages communication between them in a simple way and also separates the microservices into subfolders so that you can have better control over them, sharing the same node_modules to save space and offering the possibility of creating custom libraries that are only activated at the time of use.
To finish, I will summarize my personal advantages and disadvantages of this framework in the table below, the decision of whether to use it or not is up to you, however, for all the aforementioned, I clearly consider that it is worth investigating in-depth about it and try to implement solutions, after all any kind of knowledge is a win for our development as programmers.
| Advantage | Disadvantages |
| Ready to develop (Time saving) | Circular Dependencies |
| Typescript | Implementation restriction |
| Well defined structure | |
| Wide variety of modules developed | |
| Integration with OpenAPI | |
| Microservices |
Posted by

Juan Rambal – Backend Developer
